Trufind
Client Brief
Client: Trufind
Process: Rapid Prototype and user testing.
Solution: E-commerce website
Outcome: Allowed user to purchase tracking tags.
Scroll down to read the full Case Study. Read time 10 minutes.
Full Case Study
Who is Trufind?
Trufind is a company that provides trackers that are installed in your house and will search the house for your item. The trackers and your item can be monitored and kept up to date on a website and on mobile.
My team created this company for my module in Human-Computer Interaction, HCI, in my second year of university. The team consisted of four team members.
The module of this project was three months. In these three months, we learned more about the UCD process and how it can change depending on the project.
How did I create the problem?
The user research methods conducted for this project were Surveys, Focus groups and user testing. These methods were part of our assignments to ensure we understood how to undertake these research methods.
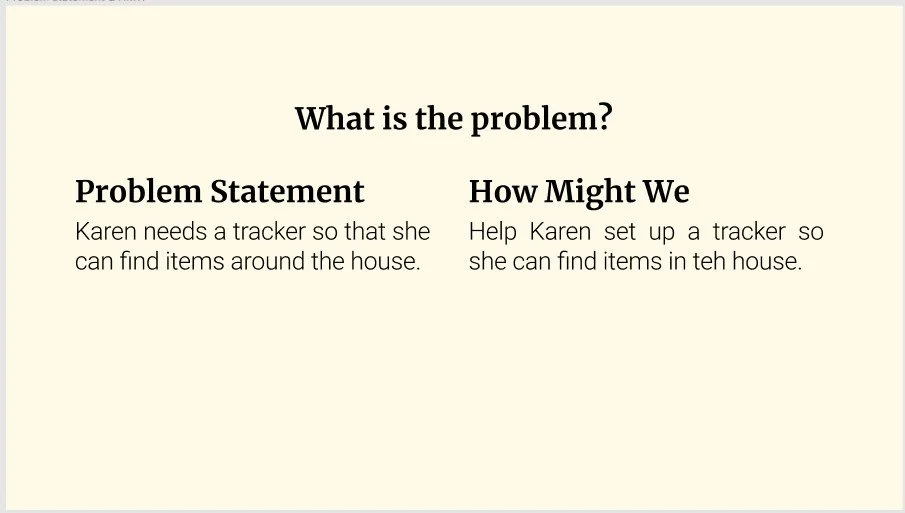
To create my problem statement, we created two personas to explore different ways we can achieve this statement. However, to complete the module my team used Karen as my primary persona.
Once a problem statement was created, it allowed me to create a "How Might We" statement.
Thought process
To start this project, the team needed to collect data to ensure we could create the problem statement but also learn what could be developed, whether this was the development of an existing design or the creation of a brand-new design. To collect the data, we used surveys and focus groups. This data collected allows my team to create sketches, flows, wireframes, and a prototype.
Based on the research from surveys and focus groups, I created three primary features that would be the foundation of the design. These features are:
Searching for an item.
Purchasing an item.
Registering an item.
These options were optimal for this project as they make the most sense. We found these based on data collected that was then brainstormed within the team. Using these features allows us to conduct further research and model mapping to ensure that the choices are the best or restart the process to find the best parts.
User Flow
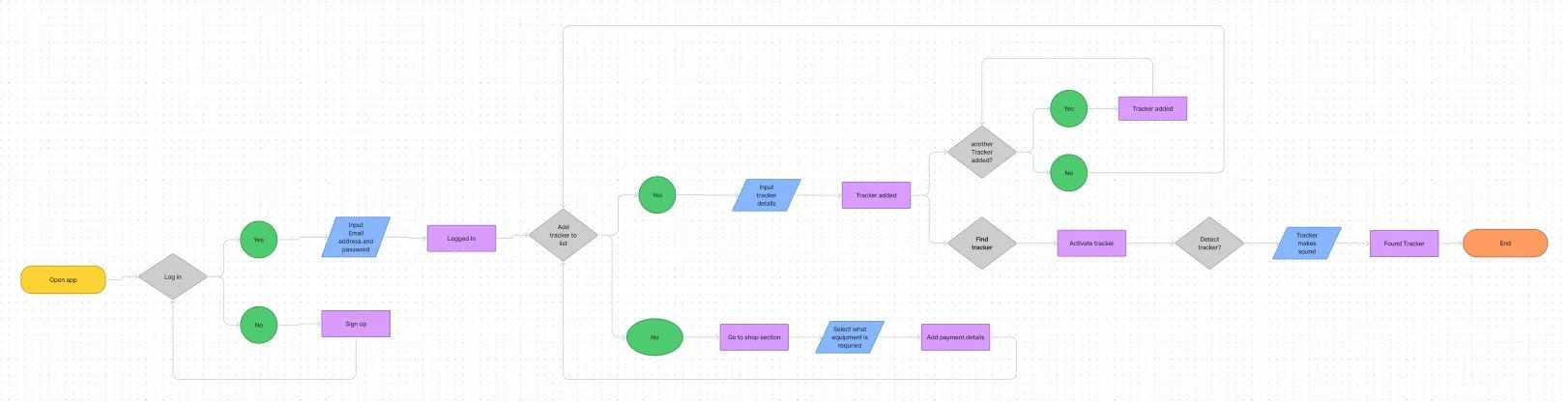
The user flow can be seen below and allowed me to understand how the user would use the design to achieve the How Might We statement.
I used a user flow to help understand how the user would navigate through the app. I felt this would be more appropriate compared to a user journey as we can see what needs to be achieved from a user perspective.
Learning this method and seeing the difference between a user flow and a user journey helped me understand which process to use based on the project and most importantly what problem statement we have.
Sketches
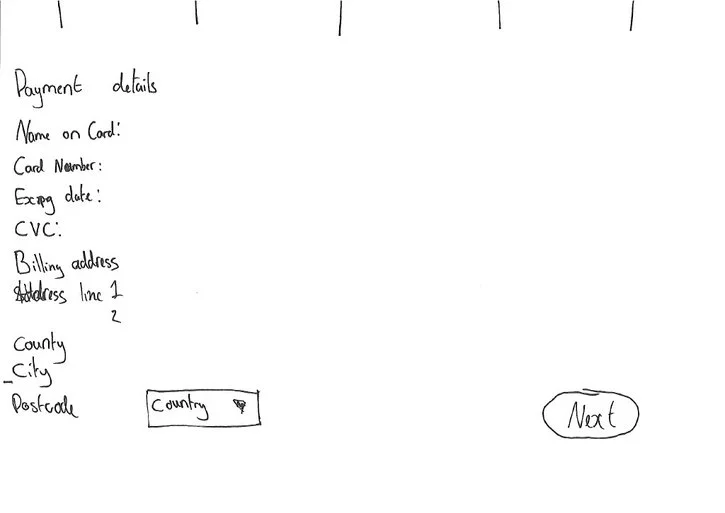
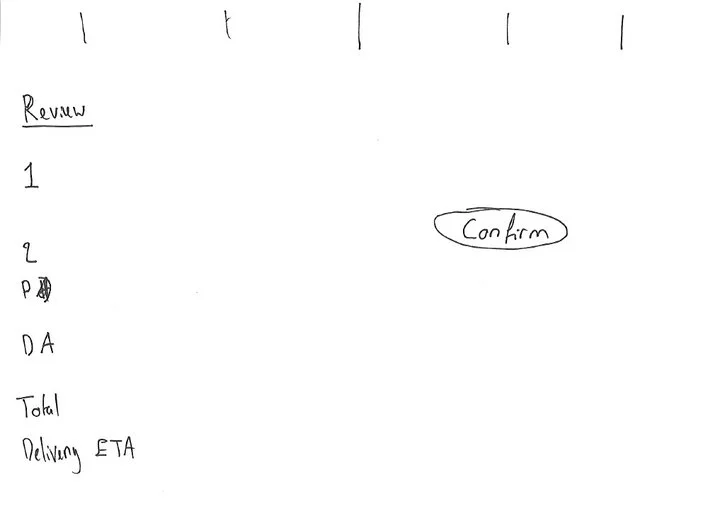
The sketches created were low-fidelity wireframes and were used as solution sketches. These sketches were created using the Crazy 8 design game. This allowed me to think of designs that could work for Trufind quickly.
These sketches were based on my thought process, and I also tried to focus on achieving the goal of the Task flow above.
Wireframes
These wireframes were created based on the sketches and Task flow I created. I used the design below, as I felt it would allow the user to achieve the goal set by the problem. The design also allows intuitive thinking and reduces cognitive load.
I created my low-fidelity wireframes using Figma, which helped my design process quicker. It allowed me to transfer these wireframes into a prototype and ensure I completed the design process within my time limit.
Please click on the link provided to access all the wireframes.
Colours and Typography
When making the prototype, I set a colour palette and typography to make sure I kept the colour and typography consistent. Using the colours and typography also makes the prototype both look and feel usable by creating the experience that you have a location-tracking website.
I chose these colours purposely, so the user was not distracted from using the prototype and would assist in guiding the user around the website. The font I used was Segoe UI, as that allowed the user to read the screens clearly.
Prototype
I used Figma again to create my prototype as Figma has allowed me to improve my skills and understanding of UI and the prototyping capability that can assist in the User-centred design, UCD, process.
Please view the prototype by clicking here!
User Testing
After creating the prototype to ensure our problem statement was correct, we created five tasks for users to test. We needed six people to undertake the test for the test to find where the issues lay within the current. However, only five testers could be found due to the time limit. We would have preferred six testers as this is the optimal amount to discover the fundamental issues of the design. Another issue was that two of these testers were people we knew, which is seen as a bias. However, these testers didn’t know about the product until the day of the testing.
We used the Tobii machine, which our university has within its UX testing lab, to conduct the test. This was a great tool to learn about as it helped develop my ability, but this technology also provides a significant amount of detail for us to analyse.
I have attached the results in a file below for you to view.
Once we have collected these results, we can use these findings to repeat our UX process and correct the mistake made in the previous design.
The Future of Trufind
I believe the product won’t be best to produce and make available to the public as from the competitive analysis. There are a lot of other companies offering the same product or a better solution to this problem.
If we were to make a push in this market, further research would be needed as I believe we could find a space in this market that would show an alternative or a redevelopment of what already exists in this market. This can be achieved by analysing the competitors on the market and setting further user research to help identify what can be focused on.
To see all the documents created in this project, please click the link here!